网页中代码<input type=text name="foo" size=20>定义了()。
A.一个单选框
B.一个单行文本输入框
C.一个提交按钮
D.一个使用图像的提交按钮
参考答案:B
解析:
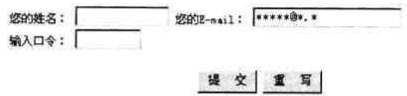
[分析]: 表单的文本框分为单行文本框和多行文本框,顾名思义,单行文本框用于输入一些简短的信息,如姓名、E-mail地址和口令等;多行文本框用于输入内容较长的信息,如用户意见、评论和留言等。请看下面这个关于单行文本框的例子。

本例的源代码如下:
<form name="forml" action="mailto:fyy0528@sina.com" method="post"
enctype="text/plain">
<p>您的姓名: <input type="text" name="text1" size="12" maxlength="20">
您的E-mail: <input type="text" name="text2" size="20" maxlength="24"
value="******@*.*">
输入口令: <input type="password" name="text3" size="8" maxlength="8"></p>
<p align="center">
<input type="submit" name="提交" value="提交">
<input type="reset" name="重写" value="重写">
</p>
</form>
本例中用了三个单行文本框来分别接收用户的“姓名”、“E-mail地址”和“口令”信息,在三个文本框中都设定文本框的宽度(size)和最大输入文本长度(maxlength),在第二个文本框中还设定了初始值(value)。文本框的名称(name)都取成英文名用于程序处理比较方便。若是用电子邮件接收表单信息而不用程序处理,那么用中文名比较直观。为了伎其成为一个具有实际交互功能的表单,加上了一个“提交”按钮,并在<form>标记中设定了action参数为action="mailto:web@webjx.com",同时把method参数设置为method="post",这样,一旦单击“提交”按钮将会把信息通过电子邮件发到 web@webjx.com信箱。
