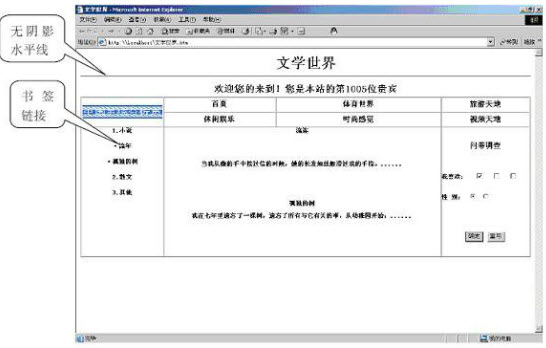
“文学世界”网页的效果如图5-1所示。其中的网页北京音乐为当前路径下的love.mp3.

图5-1网页浏览效果
【程序代码】
<HTML>
<HEAD>
<TITLE>文学世界</TITLE>
< (1) src="love.mp3">
</HEAD>
<BODY>
<P alilgn="center"><FONT size="6">文学世界</FONT></P>
(2)
<%
LOCK
Application ("counter") = Application ( "counter" ) + 1
(3)
%>
<P align="center">欢迎您的到来!您是本站的第 (4)
<TABLE border="1">
<TR>
<TD rowspan (5) align="center"><IMG border="0" src="literature.gif">
<TD align="center" width="21%">首页
<TD align="center" width="25%">体育世界
<TD align="center" width="24%">旅游天地
<TR>
<TD align="center" width="21%">休闲娱
<TD align="center" width="25%">时尚感觉
<TD align="center" width="24%">视频天地
<TR>
<TD width="27%" valign="top">
<OL>
<LI>小说
<LTL (6) >
<LI><A href="#流年">流年</A>
<LI>孤独的树
</UL>
<LI>散文
</OL>
<TD eolspan="2’’ valign="top">
<P align="center"> (7) 流年
<p> 当我从薇的手中接过信的时候,她的长发如比般滑过我的手指。……
<P align="center">孤独的树
<P>我在七年里遗忘了一棵树,遗忘了所有与它有关的事。
<TD width:"24%" valign="top" >
<P align="center"> 问卷调
<FORM method="POST" action="investigate.asp">
<P align="let~’>我喜欢
<INPUT type="checkbox" name="Cl" checked>小说
<INPUT type="checkbox" name="C2">散文
<INPUT type="checkbox" name="C3">其他
<P>性 别:
<INPUT type="radio" name="R1" >
<INPUT type="radio" name="R1 " >
<P align="center"INPUT type="submit" value="确定">.
<INPUT type="reset" value="重写">
</FORM>
</TABLE>
</BODY> </HTML>
参考答案:
(1)BGSOUND
(2)<HR noshade>
(3)UNLOCK
(4)<%Application("counter")%>
(5)"2"
(6)type="squar"
(7)<A name="流年”></A>
解析:
[分析]:
本题考察考生对HTML的掌握程度,解题要点是将内容与网页效果结合起来,选择合适的HTML标记表现出来。
第(1)处:要求插入背景音乐歌曲love.mp3。
标记<BGSOUND>是用以插入背景音乐,但只适用于IE,其参数设定不多。如下
<BGSOUNDsrc="your.mid"autostart=true loop=infinite>
src="your,mid’,设定midi档案及路径,可以是相对或绝对。
autosmxt=trae是否在音乐档传完之后,就自动播放音乐;true是,false否(内定值)。
loop=infinite是否自动反复播放。LOOP=2表示重复两次,Infinite表示重复多次。
因此,第(1)处应填入BGSOUND。
第(2)处:要求创建一个没有阴影的水平线。
标记<hr noshade>创建一个没有阴影的水平线。因此,第(2)处应填入<HR noshade>
第(3)处:要求解除锁定。
标记UNLOCK用以解除锁定,因此,第(3)处应填入UNLOCK。
第(4)处:计数器
Application变量是全局性的,即一旦定义,它将影响到程序的所有部分。在结构化程序设计和面向对象的程序设计方法中,一般应尽量避免全局变量的使用,因为全局变量无助于程序的可读性。因此,第(4)处应填入<%Application("counter")%>。
第(5)处:
在<TH>或<TD>中加入ROWSPAN或COLSPAN属性,这两个属性的值来创建跨多行、多列的表元,表明了表元中要跨越的行或列的个数。
跨多列的表元<th colp=#><td colp=#>
colp表示跨越的列数,例如,colp=2表示这一格的宽度为两个列的宽度。
跨多行的表元<th rowp=#><td rowp=#>
rowp所要表示的意义是指跨越的行数,例如,rowp=2就表示这一格跨越表格两个行的高度。
由于该图片跨两行,因此第(5)处应填入"2"。
第(6)处:样式形状为正方形,应填入type="square"。
第(7)处; <A name="流年”></A>。
