请根据网页显示的效果图和网页中的元素说明,将HTML文本中 (n) 处的解答填入答题纸对应的解答栏内。
说明
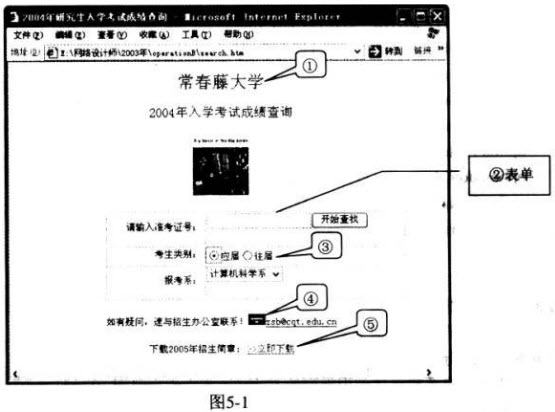
在Ⅲ浏览器中输入常春藤大学招生办公室主页的网址并回车后,网页显示的效果如图5-1所示。

图5-1网页中的元素说明

HTML文本
<html>
<head>
<title>2004 年研究生入学考试成绩查询</title>
(1)
<body bgcolor="white">
<p align="center"> (2) </p>
<p align="center">2004 年入学考试成绩查询</p>
<p align="center">
<img border="0" sre="nyc.jpg" width="77" height="83">
</p>
<div align="center" style="width: 679; height: 101">
<table border="1" width="63%’’ height="17">
<tr>
<rd width="23%" height=-"1">
<p align="right"><font face="宋体" size="2">请输入准考证号 : </font></p>
</td>
<td width="46%" height="1">
(3)
<p>
<input type="text’’ name="T 1" size="20">
<input type="submit" value="开始查找" name="Bl"></p>
</form>
<ltd>
</tr>
<tr>
<rd width="23%" height=-" 17">
<p align="right"Xfont size="2 ">考生类别: </font></p>
</td>
<rd width="38%’’ height=19>
(4)
</td>
</tr>
<tr>
<td width="23%" height=-" 1">
<p align="right"xfont size="2">报考系: </font></p>
<ltd>
<td width="46%’’ height=-’’ 1 ">
<p align="le~"><select size=" 1" name="D 1">
<option selected>计算机科学系</option>
<option>机械工程系</option>
<option> 中文系</option>
</select></p>
</td>
</tr>
</table></div><p align="center"><font size="2">如有疑问,速与招生办公室联系!
(5)
<a href=-"mailto:vipmail@cqt, edu.cn">zsb@cqt.edu.cn</a></font></p><p align="center"><font size="2">下载2005年招生简章:</font>
(6)
<font size="2" color="Red">>>立即下载</font></a></P></html>
参考答案:
(1)</head>
(2)<fontcolor="blue"face="宋体"size="5">常春藤大学</font>
(3)<formmethod="post"action="http://www.server.com/cgibin/program">
(4)<inputtype=radio checked value=1 name=type>应届
<input type=radio value=0 name=type>往届
(5)<img src="animation.gif"height="16"width="24">
(6)<ahref="http://download.cqt.edu.cn/zsz2005.doc">
解析:
[分析]:
本题考查考生对HTML和网页设计相关知识点的掌握情况。
HTML文档是标准的ASCII文档。从结构上讲,HTML文档由元素(element)组成,组成HTML文档的元素有许多种,用于组织文档的内容和定义文档的显示格式。绝大多数元素是“容器”,即它有起始标记(start tag)和结束标记(end tag)。在起始标记和结束标记中间的部分是元素体。每一个元素都有名称和可选择的属性,元素的名称和属性都在起始标记内标明。
HTML文档以<html>标记开始,以</html>结束,由文档头和文档体两部分构成。文档头由元素<head></head>标记,文档体由元素<body></body>标记。
文档头部分可以包含以下元素:
▲ 窗口标题。提供对HTML文档的简单描述,它出现在浏览器的标题栏。用户在收藏页面时显示的就是标题。
▲ 脚本语言。脚本是一组由浏览器解释执行的语句,能赋予页面更多的交互性。
▲ 样式定义。用来将页面样式与内容相分离的级联样式单。
▲ 元数据。提供了有关文档内容和主题的信息。
需要说明的是,这些元素书写的次序是无关紧要的,它只表明文档头有还是没有该属性。
文档体包含了可以在浏览器中显示的内容,它常常是HTML文档中最大的部分,文
档体部分可以包含以下元素:
▲ 文本。文本内容可以使用适当的格式化元素放置在主体中,这些格式化元素将控制内容的显示方式。
▲ 图像。文档中的重要部分,使网页内容更加丰富。
▲ 链接。允许在网站中导航或到达其他的网站。链接通常放在页面主体中。
▲ 多媒体和特定的编程事件。通过放置在HTML文档主体中的代码来管理 Shoclcwave、SWF、JavaApplet等。
第(1)空分析
文档头开始元素标记<head>和结束元素标记</head>必须成对出现,在文档体开始前,必须有文档头结束标记。
空(1)应填</head>
第(2)空分析
设置的文本绝对字号:<font size="字号”>;设置文本字体可以用:<font face="字体名">;设置字体的颜色用<fora color="颜色#">>指定。颜色#可以是6位16进数,分别指定红、绿、兰的值,也可以是black、teal、olive、red、blue、maroon、navy、gray、lime、 white、green、purple、sliver、yellow、aqua之一。
空(2)应填<fontcolor="blue’,face="宋体"size="5">常春藤大学</font>
第(3)空分析
HTML文档中可以出现表单,表单中可以包含多个提供给用户输入的对象。创建表单开始和结束的标记是<form>和</form>。当用户提交一个表单时,这些对象所赋的值将被传送给Web服务器。在表单中可以定义两种向Web服务器传送对象值的方式:GET和POST。GET方式向在ACTION属性中指定的程序中指定添加输入参数值,这些值将同ACTION URL一起编码发送到服务器,但当参数过多时,这种方式通常不可取。在POST方式中,客户端将与ACTION属性指定的服务器联系,通信建立后,输入值发送到服务器,参数名和值的编码方式会根据服务器的不同而不同。POST方法需要更多的编程知识。
空(3)应填<form method="post"action="http://www,server,com/cgibin/program">
第(4)空分析
单选按钮包含一组按钮,同一时刻只能有一个按钮被选中。如果包含了CHECKED属性,那么这个按钮是默认被选中的按钮,否则,第一个按钮将会是默认按钮。
空(4)应填<input type=radio checked value=1 name=type>应届
<input type=radio value=0 name=type>往届
第(5)空分析
图像使页面对页面有修饰作用,其定义格式为:
<imgsrc="image-URL"height=""width="">。其中image-URL是图像文件的URL; height属性定义图像的高度;width属性定义图像的宽度。
空(5)应填<img src="animation.gif"height="16"width="24">
第(6)空分析
在HTML文档中用链接指向一个目标。其基本格式为:
<a href="URL">字符串</a>
href属性中的统一资源定位器(URL)是被指向的目标,随后的字符串在HTML文档中充当指针的角色,其字体一般显示为带下划线的蓝色。用鼠标单击这个字符串时,浏览器就会将URL处的资源显示在屏幕上。当被指向的目标是一个文件时,单击该赶链接将会弹出对话框提示输入该文件要下载保存的目录。
空(6)应填<a href="http://download.cqt.edu.cn/zsjz2005.doc”>
